| Introduction |
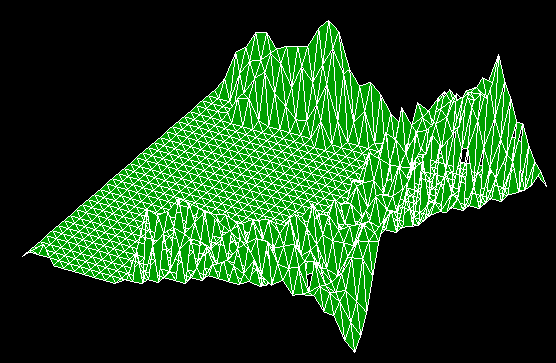
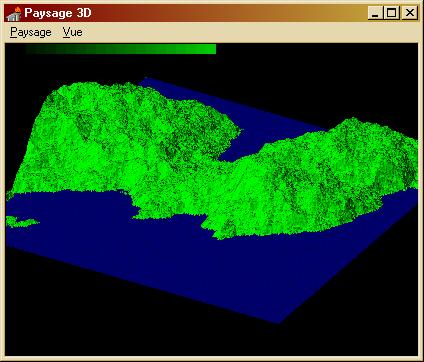
Building random landscapes or random worlds is something that has always appealed me. Since my first steps into programming I've did things like that. First purely in the form of descriptive-text synthetic worlds and then, as my programming skills improved and computers became more powerful, including more and more visual effects. One of the last versions was Paysage3D. whose landscapes I used to find good-looking. They look so dull now, compared to what is possible with OpenGL. After all, I had not really improved the algorithm since I first wrote it in Basic on my Commodore 16. I was just able to get smoother landscapes because of the increased speed of the computer, and more colours. It took then a whole night of computation to get a depth 5 (32 x 32) landscape in blue an green. Now, in a few seconds I get depth 8 (256 x 256), with lights, textures and erosion, and I can move throughout it in real time! OpenGL really allowed me to break all the barriers I had encountered so far, mainly because it gave me a lot more speed, relieved me from basic 3D-geometry tasks, which left me with more time to devote to higher level topics like erosion and land-cover modelling. Also, the possibility to drape textures on the terrain makes for more realistic appearance. You will find three demos on this page. They are all based on
my component library ahGLrandomHDS that allows to generate and navigate
through fractal random landscapes.
|
|
Algorithm |
I'm not going to explain all the details here. Look at the code for that. But I'm going to explose the principles. DefinitionsFirst, a few definitions (they show how I use these concepts. I'm not sure these are the exact definitions):
Random fractal algorithmThis algorithm seems to have several names: mid-point displacement, diamond-square, plasma. I prefer the "mid-point displacement" name as it is the most descriptive.
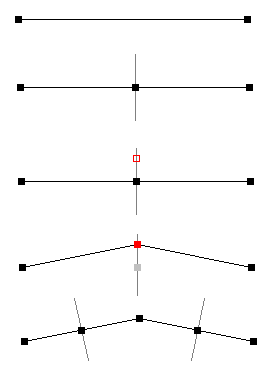
It is based on the following process: 1. Start with a segment where you know the heigth of both extremities.Each recursion double the number of segments. These levels of recursion are commonly called depth. The deeper the depth, the higher the number of vertices and the finer the resolution. There are two parameters to this algorithm: the length of the first perpendicular segment or amplitude and the factor by which this length is multiplied at each recursion level or roughness. With a high roughness, the line will be very zigzagging. With a low roughness, the line become smoother after each recursion. Realistic-looking values are between 0.3 and 0.5. This is a 2D algorithm. In 3D, we don't use segments but squares. For each square we compute a a medium point, draw a perpendicular, etc.. Exactly the same. However, there are two possible situations: 1° the new point lies in the middle of a square: we use the four corners of the square to interpolate its starting height. 2° the new point lies on the middle of an existing segment: we use the points computes in 1° to interpolate its starting height. This draw "squares" and "diamonds" (=oblic squares) on the grid, hence the strange name sometimes given to this algorithm. Topography modifiersWith a depth of 6 or above, this algorithm already give pretty realistic landscapes. However, these landscapes are "symmetric" in respect to the vertical axis (they are not symmetric in the mathematical meaning of the word, but you can put them upside down without seeing any difference). Real landscapes are submitted to gravity and therefore are not symmetric. Particles tend to fall from the high grounds and accumulate in the low parts. This can be simulated starting from the fractal landscape to get better results. In my component this can be done in several ways:
Land-coverFinally, we can the landscape will look more realistic if we drape a texture on it, reproducing topography dependent features of the terrain. For example, steep terrain will rendered with cliff textur, high elevation will be covered with snow, etc.. In my component, this part is mainly left to the creativity of the programmer. For eaver landel he gets its coordinates, its height and the vector perpendicular to the terrain at this location (the normal). The normal allows him to compute slope and aspect of a given landel. The FractalLandscape and FractalArchipelago demos show how this can be used. This is a first and very simple way of use the above informations. I'm confident that other developpers will find smarter ideas to use them to get better results.LightLight are a mean to get more crispy image with a better feel of 3D by emphasising the topography. Two kinds of light effects are implemented in my component: 1° light shade reproduces the fact that colours tend to be brightest where the surface is facing the light source. 2° Shadows reproduce how a hill intercepts light and casts a shadow on the landscape behind it. |
|
GLScene related components |
You should first read the tutorial written by Phil Scadden explaining how using these components. Here are further information: The code around TerrainRenderer (TR) and HeightDataSource (HDS)
is very clever. It has a lot of generality and may be used
The tTerrainRendererThink of it as a buffer between the crude elevation data and the rendering. Actually, you don't really need to understand how itworks. In the code, you will find a comment telling this is a "brute-force" rendering algorithm, but it's actually quite incorrect. The TR does a lot of clever level of details and memory management, and raycast intersection computation. Basically:
Box 1: Some definitionsThe height data source contains elevation information stored in a square array (size=power of two). These are the cells. They are finest resolution you can get. If you want more precision, you need to interpolate between them with the InterpolatedHeight function. The cells may come from various sources : Bitmaps, HT files, mathematical function, perlin or fractal algorithm. In each case you may have a superior level of orgnisation depending on the size of the file, of the bitmap, of the algorithm particularities. There is no commonly accepted name for this level but I shall call it patch. In your case, a patch would be a bitmap. Note that a patch don't really need to have a size=power of two, althoug it simplifies greatly your task. The cells are displayed in blocks by the TR. These blocks (squares)
are the tiles. The tiles' size is a power of two and is smaller than or
equal to the patch size.
The tHeightDataSourceThis is very versatile object. Its role is to prepare the elevation date, organise them into tiles and transmit them to the TR. If youare lucky, you don't need to plunge into the code and just need to code an OnStartPreparingData devoted to your needs. But if you want more versatility, you need to go deeper, and it becomes the jungle! Not that the code is bad or desorganised; actually, if it wasn't so well written, it would be impossible to find its way through it. But simply, there is a lot of intertwined functions and data structures. Here is a try to explain what happens:
blind spots here and there. But at least, I hope this will help you in your task. |
|
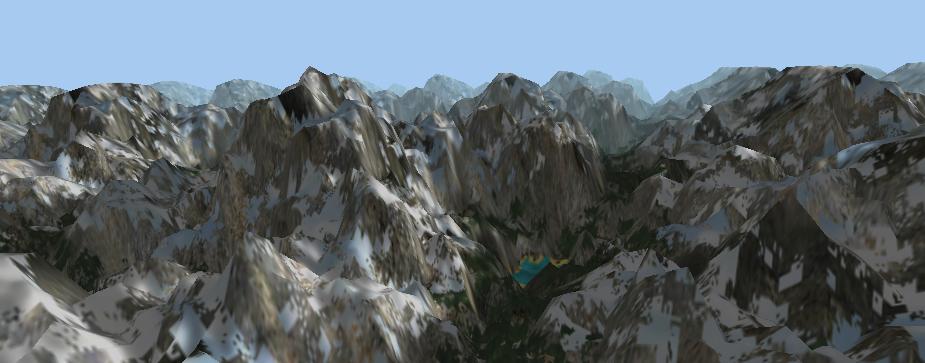
Fractal Landscapes |
This demo allows you to generate randomly realistic landscapes by a lot of parameters:
|

|
|
Dune Fighter
|
This simple demo shows how such a landscape could be used in a game. You control a character moving across a random dune environment. The warrior and mushrooms are figures well-known to GLScenians. |
 |
| Fractal Archipelago |
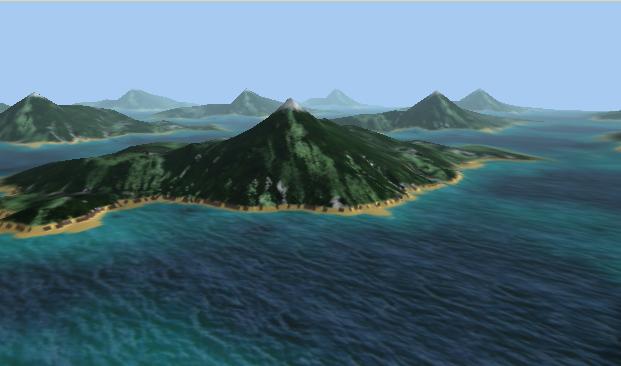
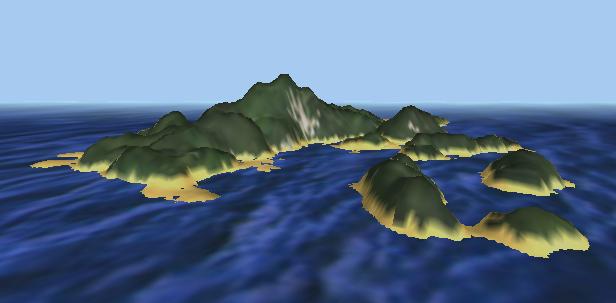
The first demo created a local landscape. Although you could fly without encountering boundaries, the landscape was always the same. This demo is different in this aspect: it generates on the fly random islands, thus creating an infinite archipelago where all islands are different. Moreover, you have now dynamics swell and waves. |
 |
Random landscape library |
You can download here the source code of all three demos, the ahGLRandomLandscape unit and a very short tutorial program showing how to set up GLScene to make use of these components. | |
|
Links
|
http://www.vterrain.org/Elevation/artificial.html http://www.javaworld.com/javaworld/jw-08-1998/jw-08-step.html Landscaper: Texture maker AI-Planet: Not really a random landscape but nice stuff! |
|